Table Of Content

The sequence can predict natural phenomena like the reproduction of rabbits, the branching of a tree, and the number of petals on a flower. Mathematically, the golden ratio is an irrational decimal numeral. The interesting thing about it is that when it’s fractioned within itself, it’s actually pretty perfect. It’ll help you understand why the Fibonacci sequence and the golden ratio are so often bundled together.
BUSINESS TOOLS
Below, you’ll see images of elements in nature and the cosmos that seemingly follow the golden ratio so closely that they naturally create a visually balanced and appealing spiral. Visual Harmony — The golden ratio helps create visual balance in layouts and elements, including grids, spacing, and proportions. The golden ratio is a part of the human experience that goes back through many centuries. As a result, it has become an ingrained part of how people perceive beauty and harmony.
Reggie Bush and USC get Heisman Trophy back 14 years after it was forfeited
Leonardo Da Vinci was the first proven artist to have used the golden ratio in his depiction of the Vetruvian Man. If he really used the ratio for the Mona Lisa will probably stay a mystery for the rest of time. Furthermore you can also have compound circles, spirals and triangles that are formed from the combination of any of the above. Let’s look at all the different ways you can use the golden ratio in your own designs. The Fibonacci sequence is very much present in the way the seeds of a sunflower spiral out of the center of the flower.
Great Sites for UI Design Patterns
CGF Plastic Waste Coalition Launches Full Set of “Golden Design Rules” to Tackle Plastic Waste - The Consumer Goods Forum
CGF Plastic Waste Coalition Launches Full Set of “Golden Design Rules” to Tackle Plastic Waste.
Posted: Tue, 13 Jul 2021 07:00:00 GMT [source]
We have a preference toward objects that use golden proportions. There are many more advantages to using the golden ratio rule, but I’ve highlighted these four important points to illustrate why it is essential and why you should consider applying it in your next design. You can use the golden ratio not only to establish the proportion within the elements of your logo but it can also be used to position elements relative to each other. Firstly, the shape of the Apple logo was drawn by using golden proportion. You’ll learn what is the golden ratio and how to draw the golden grid (with the spiral inside). The golden ratio isn’t exact when it comes to the Fibonnacci sequence—the difference between two numbers on the sequence isn’t always exactly equal to the golden ratio, but it’s pretty close.

If you search online for the golden ratio, you’ll be swamped with images of the parthenon and the Mona Lisa with a Golden Spiral or Golden rectangle overlaid on top. Over time, the golden ratio has acquired a sort of fame and notoriety that both inspires and confuses people. The golden ratio is both a mathematical marvel and a debatable design myth, all bundled up into one irrational concept. What the golden ratio does is cue you into to focal areas where the user is likely to focus and look based on nature. It helps create balance and scale, even when not wholly intentional.
How Designers Can Use the Ratio
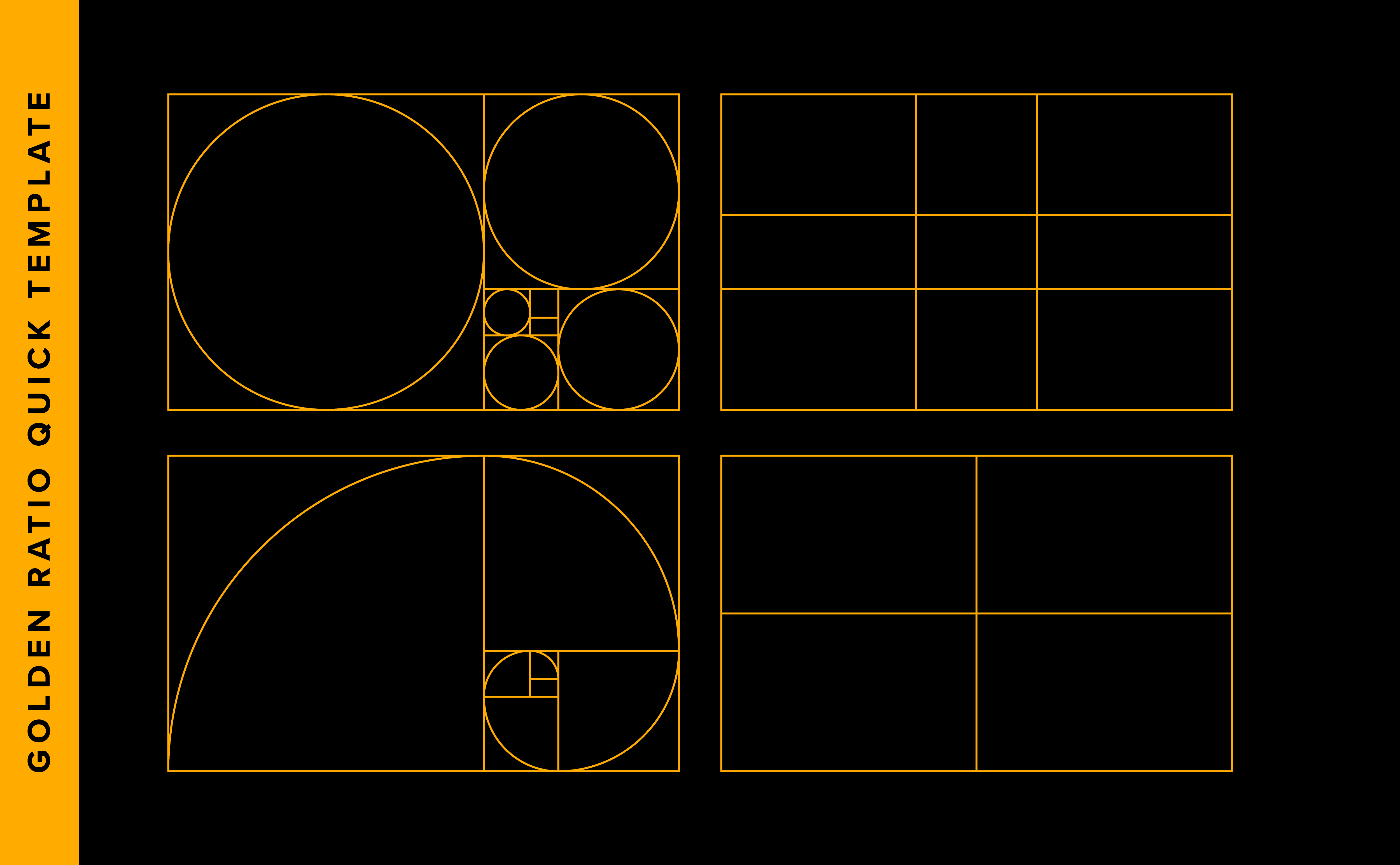
Designer Kazi Mohammed Erfan even challenged himself to create 25 new logos entirely based on the Golden Ratio. If you draw a spiral over each square, starting in one corner and ending in the opposite one, you’ll create the first curve of the Fibonacci sequence (also known as the Golden Spiral). In this article, we’ll dive into what the Golden Ratio is, how to calculate it, and how to use it in design—including a handy list of tools.
Buying Guides
Rahajoe’s logo for Little Spoon uses circles within the Golden Ratio as a grid to guide their design. Don’t rely solely on the golden ratio and don’t even use it if you don’t want to! Think of it as a loose visual grid to help you create balanced compositions. Adjusting the composition of a photo to match the golden ratio is done in part while the photo is being taken and to some level in the editing stage.
Tools to help you use the Golden Ratio
If the furniture fills more than 60% of the area of the floor, the room is over-furnished. If it's much lower than 60%, it's likely to feel on the unfriendly side of minimal. So, ideally, aim for a layout that leaves 40% of the floor clear. The Kartons requested $271,530 in attorney fees, plus discovery sanctions. The court continued the fee hearing to receive more evidence for the fee request.
The most important thing to remember about the golden ratio is that it’s only one of the many tools at your disposal when creating visual assets for your business. If you search on Google for logo design with golden ratio, one of the first results is this graphic claiming that the Apple logo was designed using the ratio. For the sake of understanding how the golden ratio is truly used in design, we have to look at the work of Salvador Dali and Le Corbusier. These are two creatives that consciously and systematically used the golden ratio to create their art.
The golden ratio and the rule of thirds are both compositional tools that professionals used in design and art to create visually pleasing and balanced layouts. While they share a similar purpose, they differ in their approach and mathematical basis. However, it's essential to recognize that the golden ratio is not a one-size-fits-all visual design solution. Effective user experience (UX) design and interaction design require a balance between aesthetic principles and functionality. Designers need to consider the specific needs and preferences of the target audience. They also need to incorporate user research and user testing in product development to consider choices and their potential impact, such as in terms of accessibility.
Golden Age Design Pops up at the Golden Rule in Excelsior - Midwest Home Magazine
Golden Age Design Pops up at the Golden Rule in Excelsior.
Posted: Thu, 13 Jul 2017 07:00:00 GMT [source]
In theory, a room should be 1.6 times wider and 2.6 times longer than it is taller to achieve perfection... Often, however, great room proportions are just something we get a feeling for when we enter them for the first time. Again with web design we might not be able to do this for our entire layout, since our height is likely a variable. However the rule of thirds can be particularly effective when used to crop images for maximum impact. Did you know that it has also been introduced into UX/UI design?
(Don’t believe us? Look at your hands. Even your fingers follow the Golden Ratio.) The human eye is used to seeing this magical number and we subconsciously react positively to it. Elements like text can be lined up to the top left (most common), top right or middle of the page. Images can also be lined up horizontally next to the top of the text. These are the more common alignment setups but there are many more ways to achieve alignment.
The golden spiral and the golden rectangle are similar in how you can use them in your designs. What the spiral adds on is a new set of intersecting curved lines that can help create new focus areas and interesting shape and color placements. As a non-designer, knowing when your presentation slides, infographic or social media graphic is visually balanced isn’t an easy feat. As long as you use the golden ratio and its geometric tools in that regard, your designs will be more aesthetically pleasing, easy on the eye, well-balanced and therefore better received by your viewers. Psychologically, the human brain perceives images that include golden proportions as more visually pleasing than ones that don’t. Layout is the main rule that is followed by all designers, it’s number one.
Then, I will also provide some tips and examples to help you incorporate the golden ratio into your logo designs. You could also add a larger image to the design, which would require you to multiply your 2 inch photo by the golden ratio to end up with roughly 3.2 inches. And now you’ve got yourself a Fibonacci sequence going, creating even more interest than before. Though there are those who would argue otherwise, the golden ratio probably doesn’t have any mystical powers of beauty drawn from the primordial fabric of the universe. But it does seem likely that this ubiquitous pattern has some aesthetically appealing properties and tends to suggest a sense of natural balance and visual harmony.
Simply multiply an element’s size by 1.618 to figure out the size of another element, or overlay the Golden Spiral to adjust their placement. You can use the Golden Ratio to guide you in your layouts, typography, imagery and more. The National Geographic log is quite literally a golden rectangle, and Pepsi also incorporates the golden ratio into their signature logo. The easiest way to visualize how the ratio works, is with a golden rectangle and a golden spiral inside it.
Let’s glance at a few of the ratio’s design applications and then take a closer look at how it has been used to create some of the most iconic company logos. You’ve probably seen the Golden Ratio represented graphically as interlocking squares and rectangles within a larger rectangle. Most representations show the Golden Spiral emanating from one of the small squares, and spiraling through the other square and rectangles, getting wider as it does so.
No comments:
Post a Comment